

Please refer to an HTML online documentation on the best way of implementing these using HTML. This reduces the total number of possible colors to around 4,000.

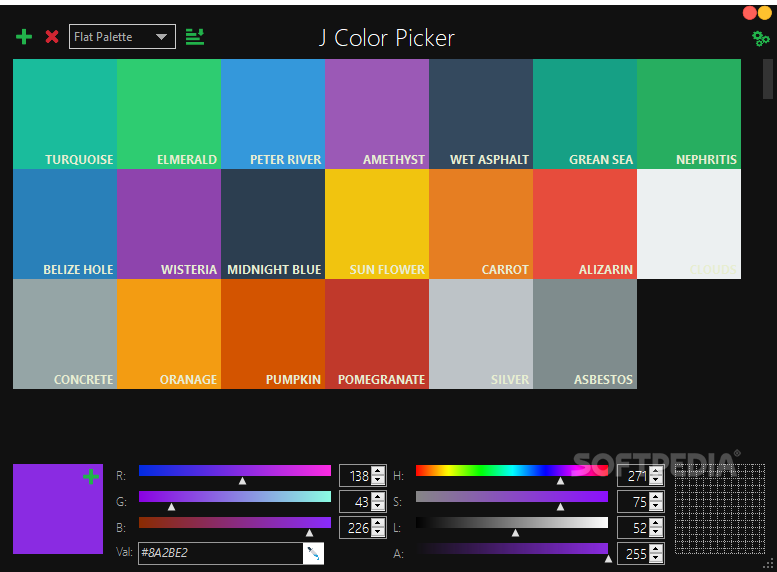
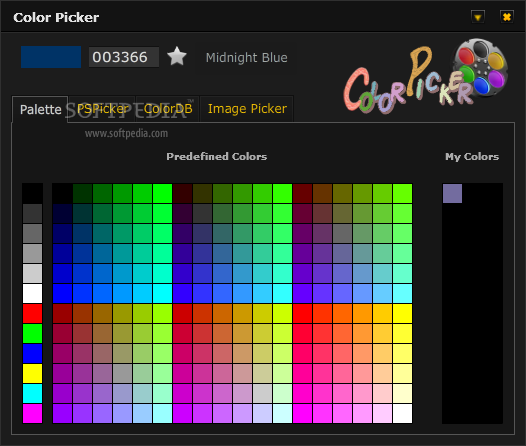
flatuicolorpicker : Best Flat Colors UI Design. Browsers will interpret FF0000 and F00 as exactly the same color. Flatuicolorpicker gives you the perfect colors for Flat Design. That is, one digit for red, one digit for green, one digit for blue. There are a lot of ways to use these colors in your HTML code. Red, which is FF0000 in hex code, can be shortened to F00. To begin using the software extension Color Picker, you need to do the following 1) Install the software extension 2) Go to the website you wish to find the RGB Value for 3) Click on our software extension at the top right corner to activate the software. We are 3 million users Create, browse and save palettes on the go. Find the exact RGB Value of any image once you install our software extension Color Picker. Start the generator Explore trending palettes. color palettes generator Create the perfect palette or get inspired by thousands of beautiful color schemes. The hex triplet is formed by concatenating three bytes in hexadecimal notation, in the following order: The super fast color palettes generator The super. Thus web colors specify colors in the Truecolor (24-bit RGB) color scheme. This represents the least (0) to the most (255) intensity of each of the color components. One byte represents a number in the range 00 to FF (in hexadecimal notation), or 0 to 255 in decimal notation. HEX Colours - RGB Color Picker for Pc Release date: Current version: Current version: 1.0 File size: 5.72 MB Compatibility: Windows 11. The bytes represent the red, green and blue components of the color. A hex triplet is a six-digit, three-byte hexadecimal number used in HTML, CSS, SVG, and other computing applications, to represent colors. From there, it will generate a 6 digit/alpha # to represent the hexadecimal value of the color. But it's a great way to pick some basic colors nice and quickly.To use this widget, use the mouse to hover over the color combination that you would like to use. With current day monitors being able to display millions of colors, there's little need to use the web safe colors any more. Click on a color to display it in a new page. This chart displays the 216 "web safe" colors. Here's a list of color-related properties you can use with CSS. From here, you can work out what ff0000 means when translated to a color it’s the same as RGB (255,0,0). If you are managing several websites or happen. Choosing the perfect combination of colors is a basic need while designing a web page it brings a perpetual impact on your audience. Explore millions of colors and color harmonies, including HEX, RGB, CMYK, HSV, HSL, and RGBA values. Or you can browse our named color lists, or pick from one of the colors below f298d7. The second two characters refer to the green component, and the last two to the blue. Color Picker helps you to pick accurate colors for your projects. Welcome to Color Hex Map Get Ready to Explore a World of Color Type in a Hex code in the above field or use the color picker to search. Here's a list of color values you can use with CSS. The two first characters of this hex color code (and, in fact, all hex color codes) refer to the red component, and here the value is 255. Here's an example of adding transparency to a color using the rgba() function. This means that you can add a color that's semi-transparent - so that you can see the element behind it. Double-click the stroke or fill box in the Color window, depending on which color you want. Transparent ColorsĬSS also enables us to add transparent colors to our HTML elements. Changing Hex Colors in Adobe Illustrator 1.

You can also move the styles to an external style sheet so that you can apply the styles across the whole site from one file. This is a basic example to demonstrate how colors can be applied to a web page using CSS. To set a border color, use border-color.īelow are quick CSS code examples for applying this color to various HTML elements.To set a background color, use background-color.HEX code, and the hue, saturation and brightness. Retrieve RGB, HEX color codes on the image. You can apply any of these colors to a website or blog by using the relevant CSS code. By clicking on one of the panels, the users will be greeted with a standard color picker that will allow them to manually choose the color and its values, all while displaying additional details of it such as the RGB values, HEX code, and the hue, saturation and brightness values or HSV. Color Picker (Eye Dropper Tool) helps to find colors from images or screenshots. It doesn't matter which one you choose as long as it's a valid color. For example blue can also be represented as #0000ff, #00f, rgb(0,0,255) and many other ways. Input Hex, RGB, HSL or CMYK values to search. More Color Charts How to use these ColorsĮach color can be represented in many different ways. Use the color picker by clicking and dragging your cursor inside the picker area to highlight a color on the right.


 0 kommentar(er)
0 kommentar(er)
